制作物
カテゴリーごと、公開日順に表示しています。Unity - 個人制作物
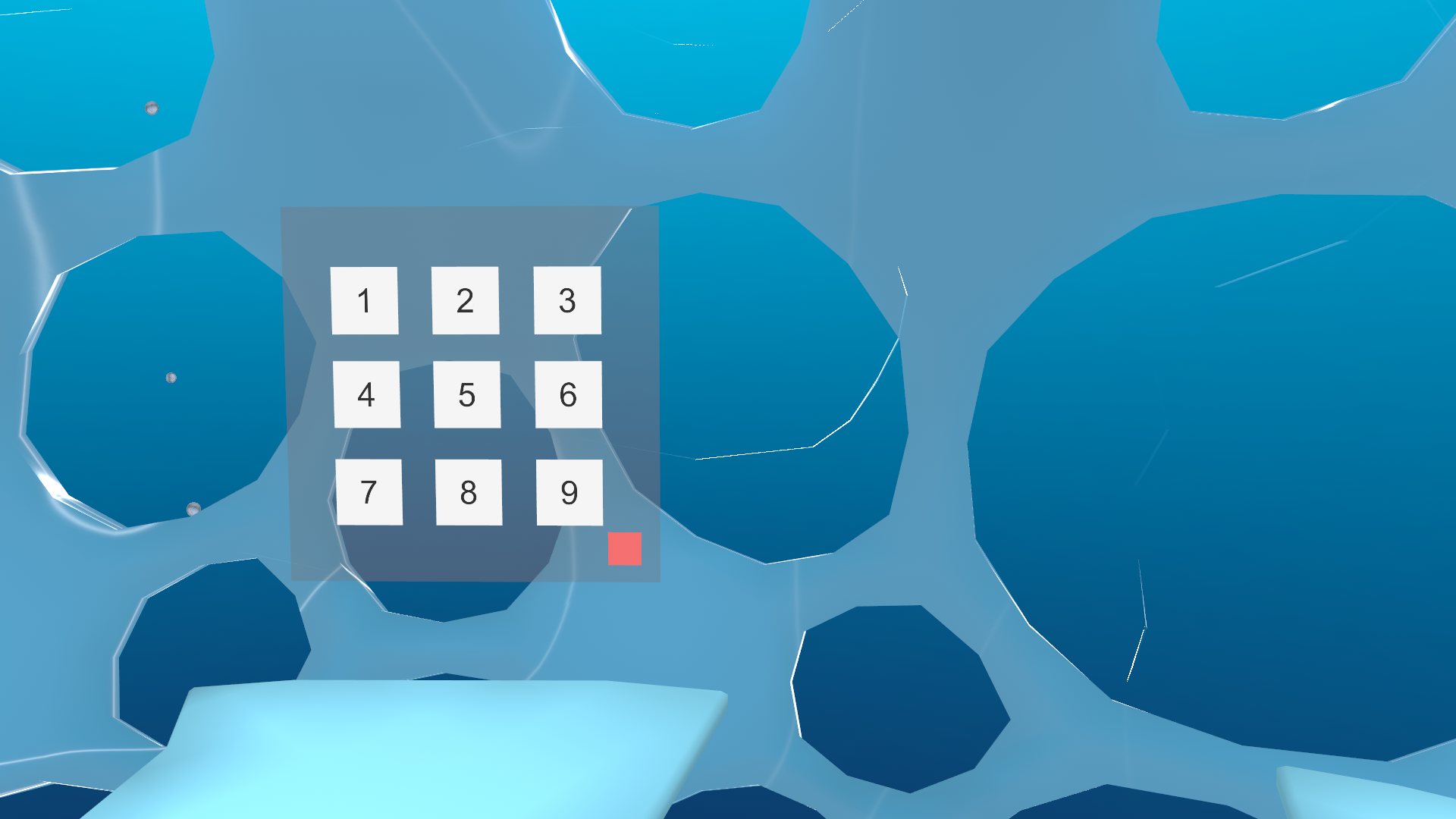
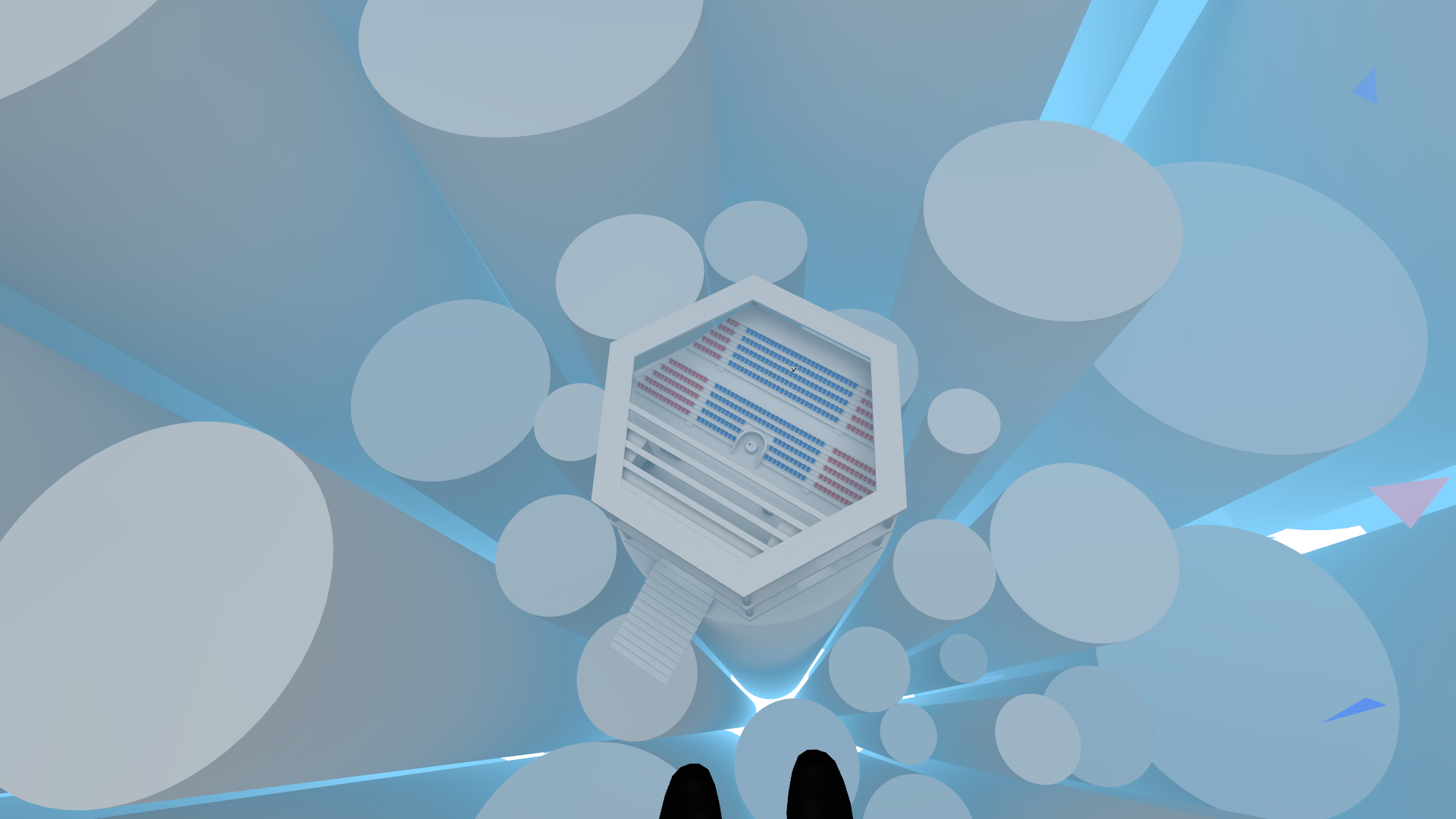
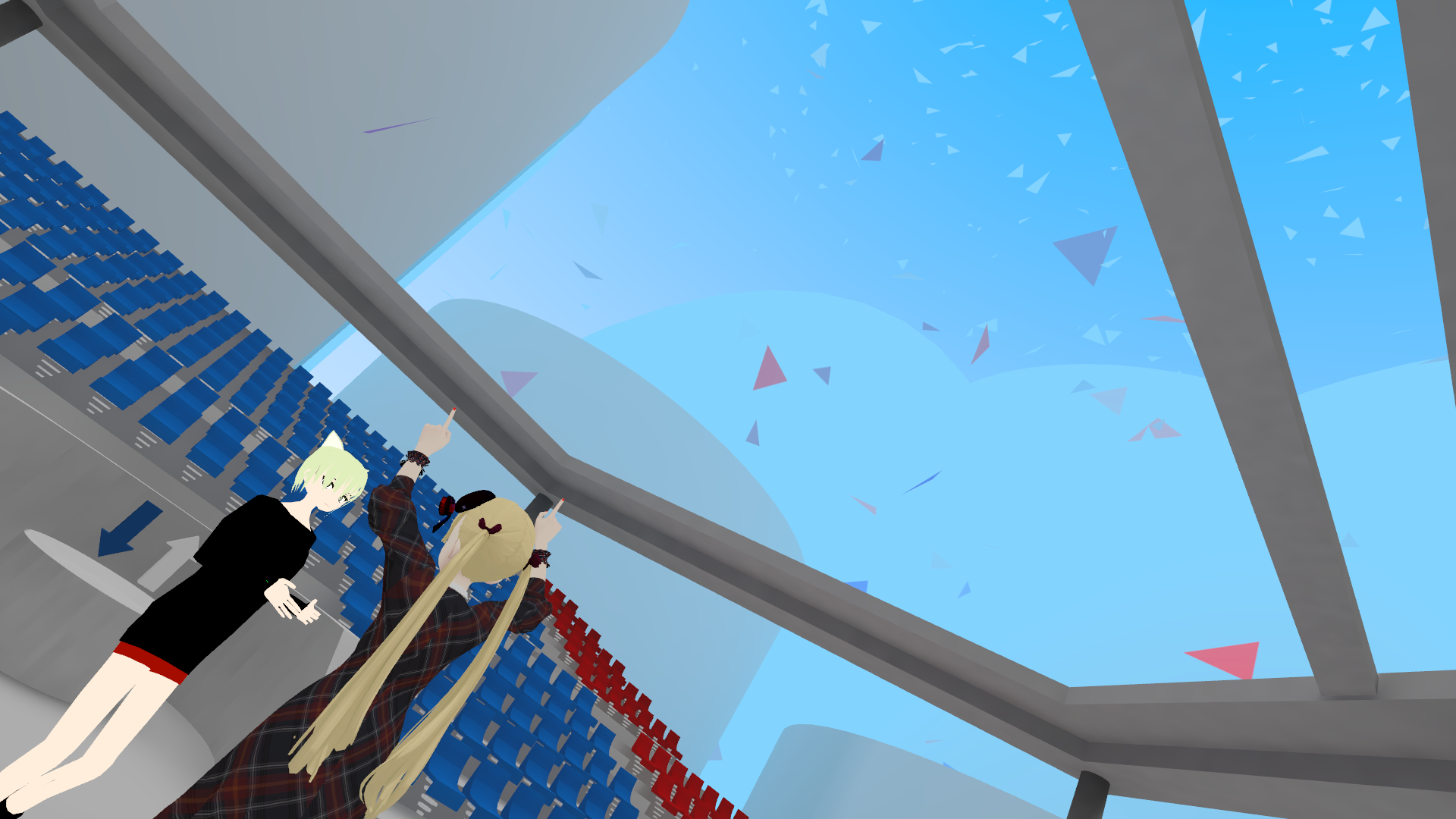
No time.
公演日: 2019/07/18公開場所: VRChat
開発プラットフォーム: Unity Build-in
概要と所見:
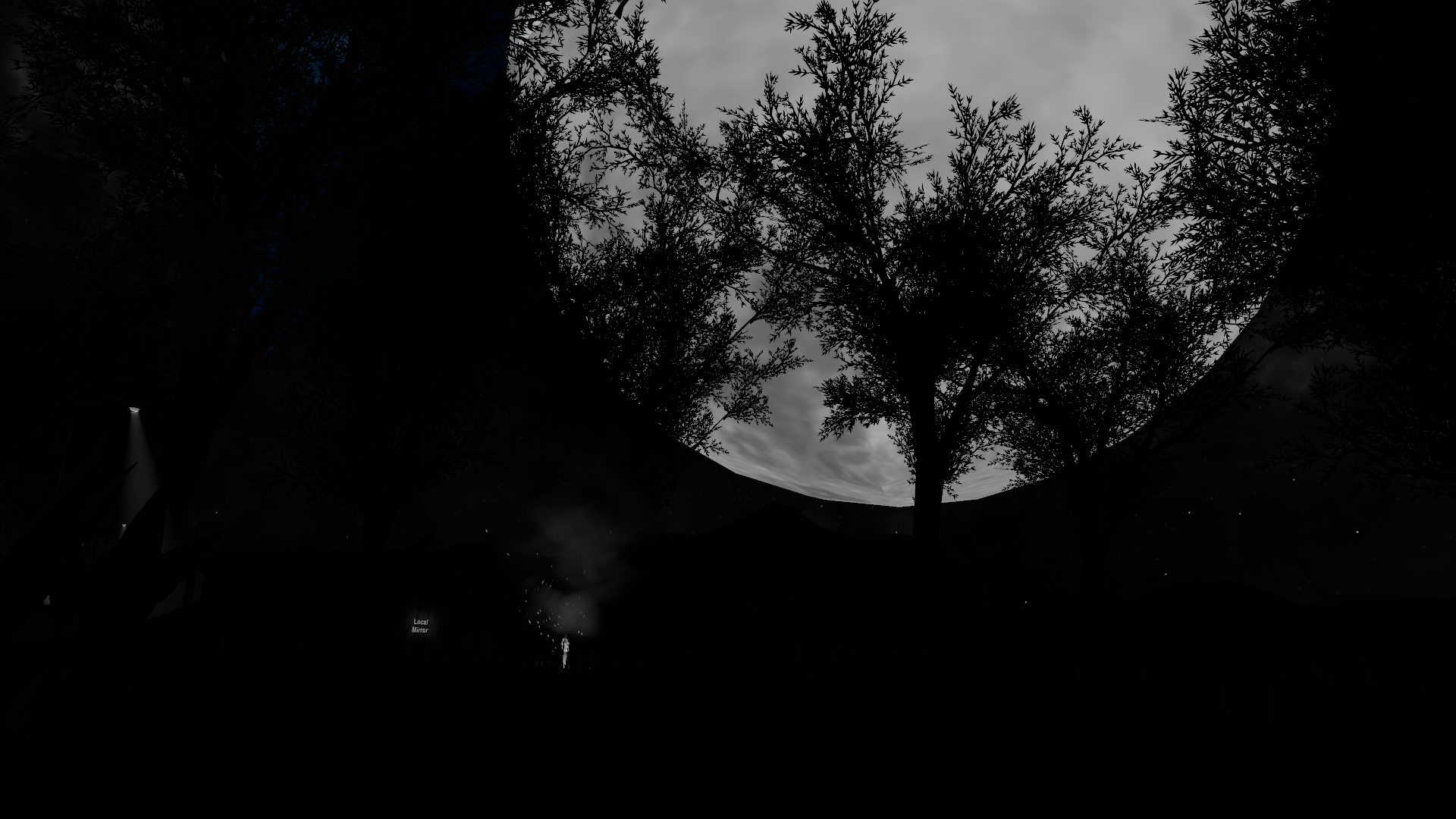
のんびりと人が集まれる場所を目指して制作したVR空間です。
これはVR Architecture Award(VRAA) 01というコンテストにも応募した作品であり、選外佳作にも選ばれました。
哀しさを表現するためにモノクロにしたり、隠し要素として短いストーリーを仕込んだりと、初めて制作する作品でしたが色々なことに挑戦しました。
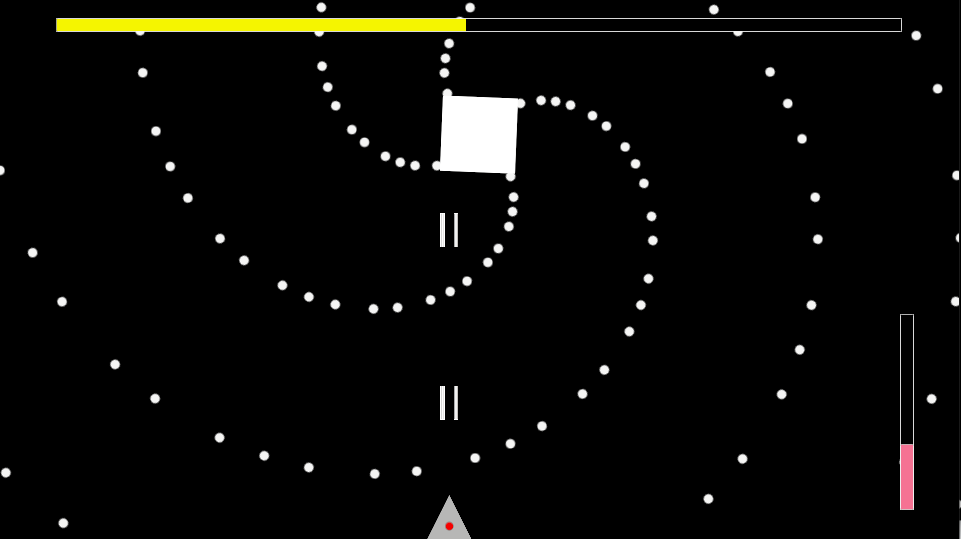
Star Fall
公開日: 2020/03/16公開場所: Github
開発プラットフォーム: Unity Build-in
概要と所見:
ゲーム制作が夢だったので、簡単なゲームを一から作りました。イラストはいらすとやの物を使わせていただいてます。
初ゲーム制作だったため、コードや設計は深く考えておらず、単調なものとなっています。
加えて、以前に身に付けていたシェーダーの知識を用い、背景のスクロールやオブジェクトのアウトラインを実装しています。
また、セーブデータ周りの処理を初めて制作したこともあり、上手く実装するのがかなり大変でした。
UnitBarrage
公開日: 2020/10/05公開場所: Github
開発プラットフォーム: Unity URP
概要と所見:
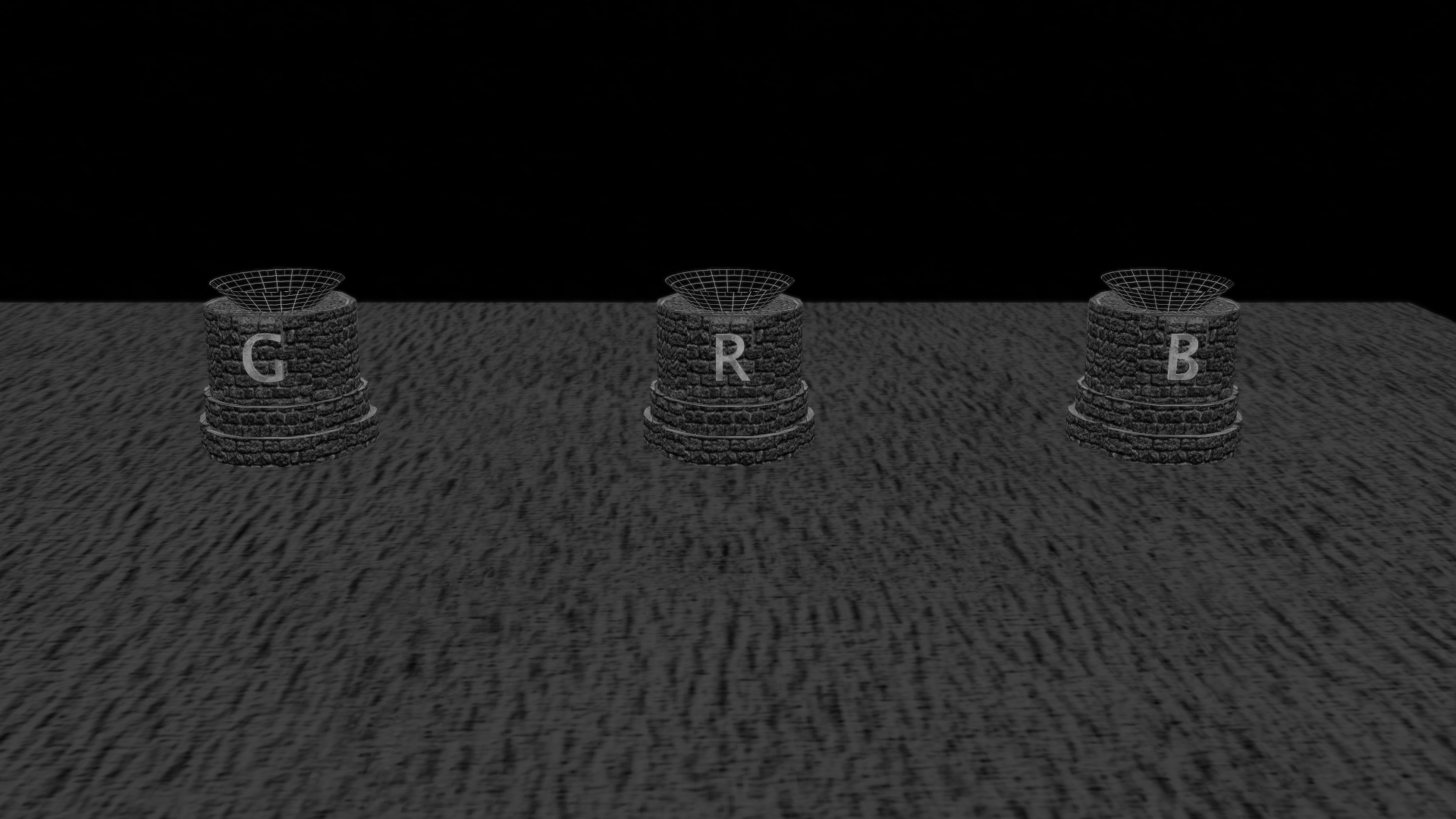
Unityの新しい開発環境であるECS(EntityComponentSystem)を使用した二作目のゲームです。
今回は、Entityベースでゲームを制作したり、処理を各クラスに分散させたり、ネットワーク連携に挑戦しました。
ECSを使ったゲーム制作は当時ほとんど事例が無かったため、制作フローをかなり考えて実装しました。
また、初めてゲームとネットワークの連携機能を実装しましたが、慣れないJavascirptを用いて処理を実装することにはかなり苦戦しました。
Unity - 共同制作物
VirtualCollection
開発プラットフォーム: Unity Build-in概要:
VirtualCollectionとは、2018年から始まったVR空間内でファッションショーをするイベントです。
私自身はそのイベントの中において、システムと演出の制作を担当しています。
現状はVRプラットフォームのVRChatで開催しているため、スクリプトではなくSDKに内蔵してあるトリガーを組み合わせてシステムを制作しています。
当イベントの制作に関しては各ステージ毎に新しい事に挑戦しており、Stage.1の際は「シェーダーを使って見た目に幅を持たせること」
Stage.2では「前回より見た目をリッチにすること」「A会場とB会場でイメージを分けること」「Gitを用いて複数人で制作すること」「より自然な演出を作ること」
それ以降の回では、「配信映えする演出やシステムを構築すること」「アセットを管理しやすくすること」に挑戦してきました。
概要と制作物紹介
イベントアーカイブ
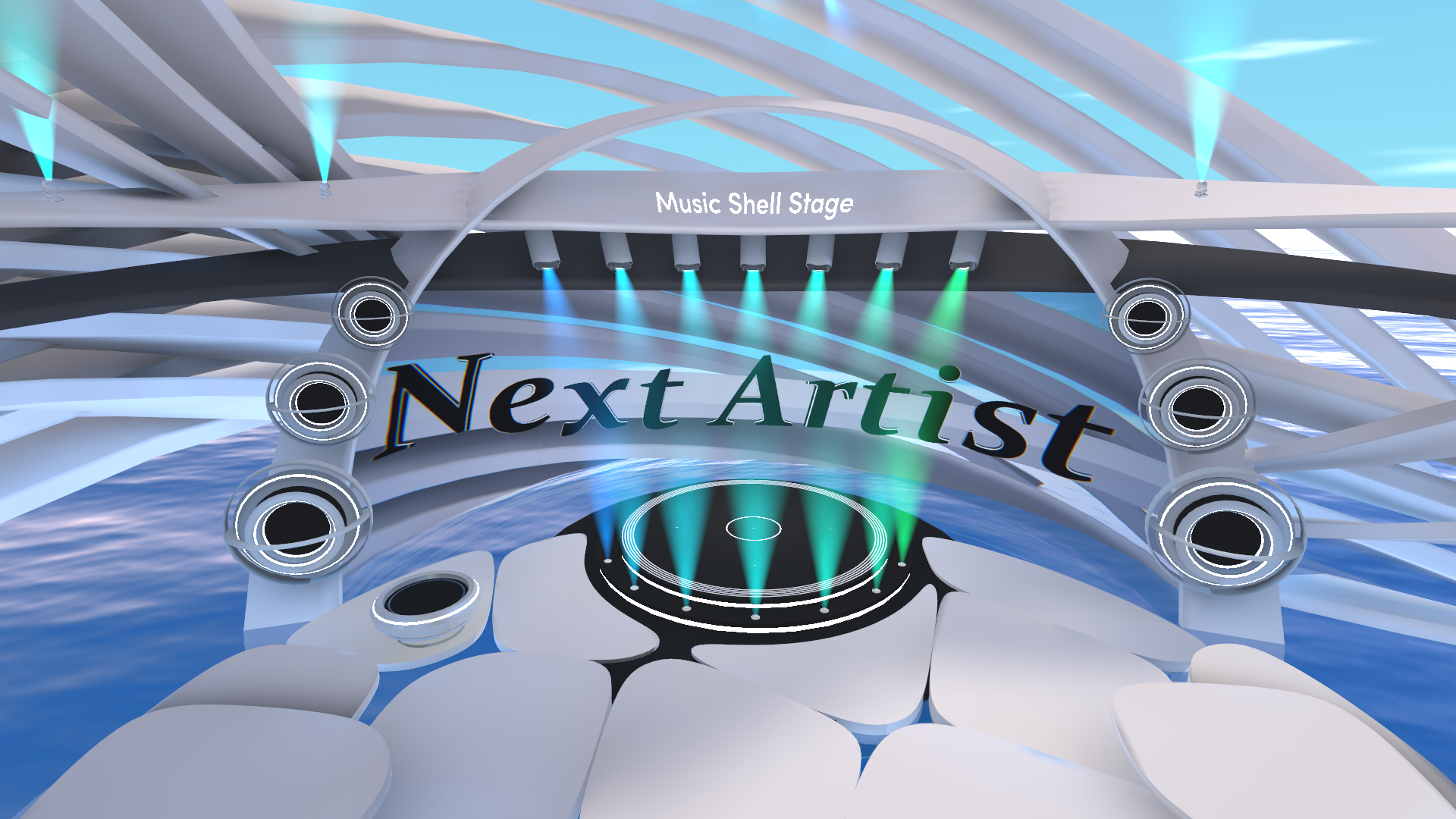
盛夏音祭'20
公演日: 2020/07/31~2020/08/02開発プラットフォーム: Unity Build-in
所見:
VRプラットフォームのVRChatで行われた大規模な夏フェスイベントになります。
私は、演者の入退場演出、会場の操作システム、その他の細かいシステム周りを担当しました。
演出周りはテクスチャとシェーダーを一から作り、システム周りはSDKに内蔵されたトリガーの機能を組み合わせて実装しました。
このイベントに向けた制作に関しては、とにかく2週間も無い中で作り切らなければいけなかったのが非常に大変でした。
ですが、そのような短い期間であっても見せ物として最高の物を作りたいと思ったため、かなり集中して制作していました。
バーチャル学会2020
開催日: 2020/12/12開発プラットフォーム: Unity Build-in
概要と所見:
VRプラットフォームのVRChatで行われた学会になります。イベントの詳しい内容は公式サイトをご覧ください。
私は、会場の背景となるモデル、エフェクト、そしてSkyboxに使うシェーダーを制作をしました。
学会という硬いテーマを持つイベントであったため、あまり背景として主張し過ぎないことをイメージして作りました。
lJUS
開催日: 2021/06/12~開発プラットフォーム: Unity Build-in
概要と所見:
VRプラットフォームのVRChatで行われている箱イベントであり、現状はDJイベントをメインに行っております。
私はその中で、会場内で使用する諸システムをVRChatで使えるスクリプトシステム"Udon"の拡張機能である"U#"を用い、制作を行っております。
U#はC#ライクで記述出来ることから通常のコーディングと同様、他人に分かりやすいコードを書くように意識しながら制作しています。
加えて、VRChat特有のネットワーク越しにも安定する処理を実現するため、プラットフォーム独特の動作にも気を配りながら制作しています。
過去にインタビューを受けた記事もあるので、ご一読していただけると幸いです。
シェーダー
概要:主な作品を以下の動画にまとめています。
言語についてはHLSLとGLSLを触っています。
HLSLはUnity向けのシェーダーを記述するために使用しており、GLSLはコードのみで絵作りをする際に使用しています。
HLSL
GLSL
インターン
clusterインターン作品 その1
公開日: 2019/06/01開発プラットフォーム: cluster
概要と所見:
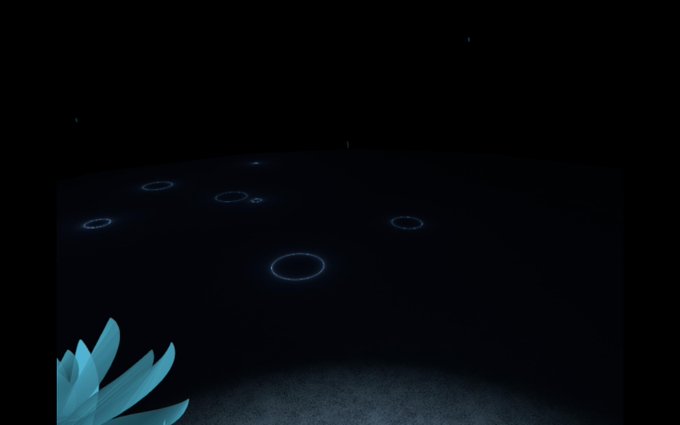
クラスター株式会社でインターンした際の成果の一つで、波紋をシェーダーで表現しました。
テクスチャは使用しておらず、シェーダーのみで実装しました。
波紋を重ねるという表現を作るのがかなり難しかったですが、幾度となく和で処理することでなんとか表現することが出来ました。
(画像は同インターンメンバーmikopom氏のツイートより)
clusterインターン作品 その2
公開日: 2019年8月頃開発プラットフォーム: cluster
概要と所見:
クラスター株式会社でインターンした際のまた別の制作物です。
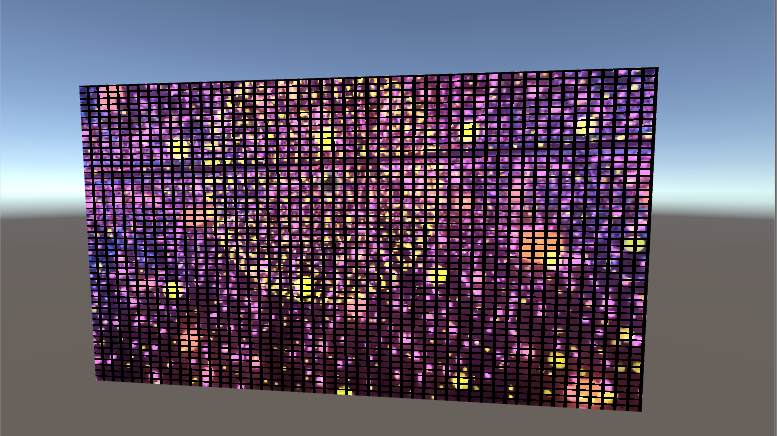
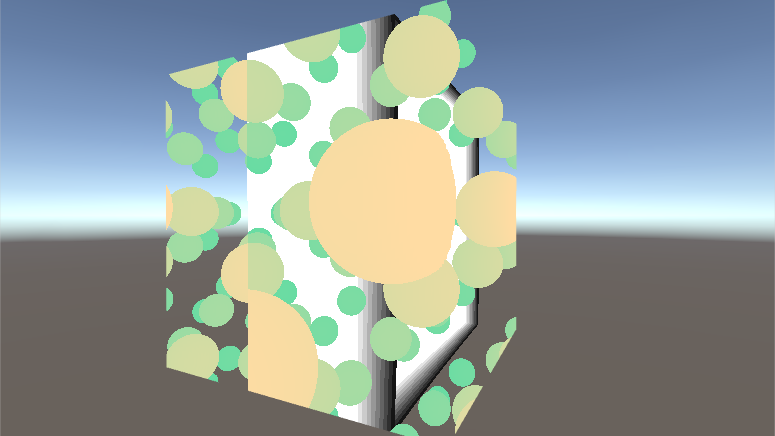
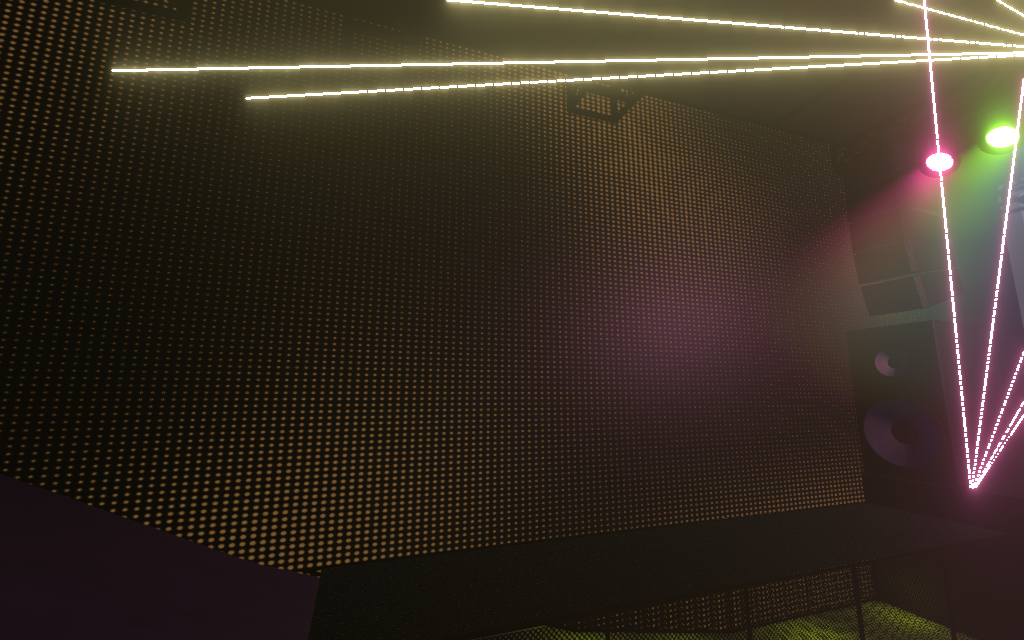
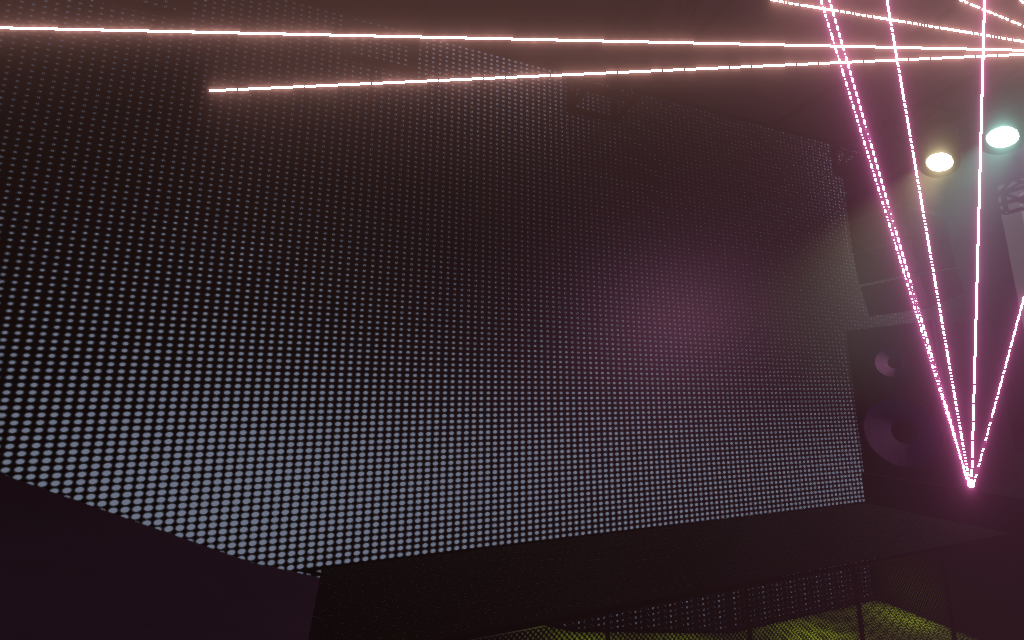
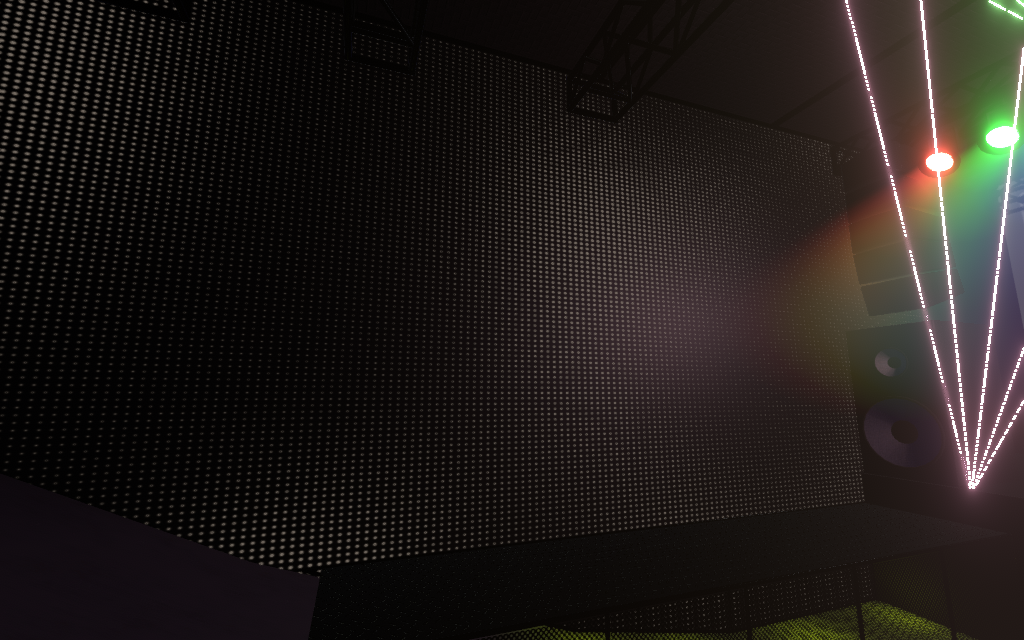
壁の発光が音に合わせて変化する仕組みを作りました。(ライトとビームは別の方が作っています。)
音を拾うという実装はかなり簡単でしたが、そこから周波数で分けたり等が大変でした。
また、ただ音を拾って実装しただけだと見た目が寂しくなってしまったため、迫力を音から計算して壁の色や速度に実装しています。
(Music by AMOKA "Welcome to the Virtual Reality World")
clusterインターン作品 その3
公開日: 2019/06/15開発プラットフォーム: cluster
概要と所見:
クラスター株式会社でインターンした際 のまた別の制作物です。
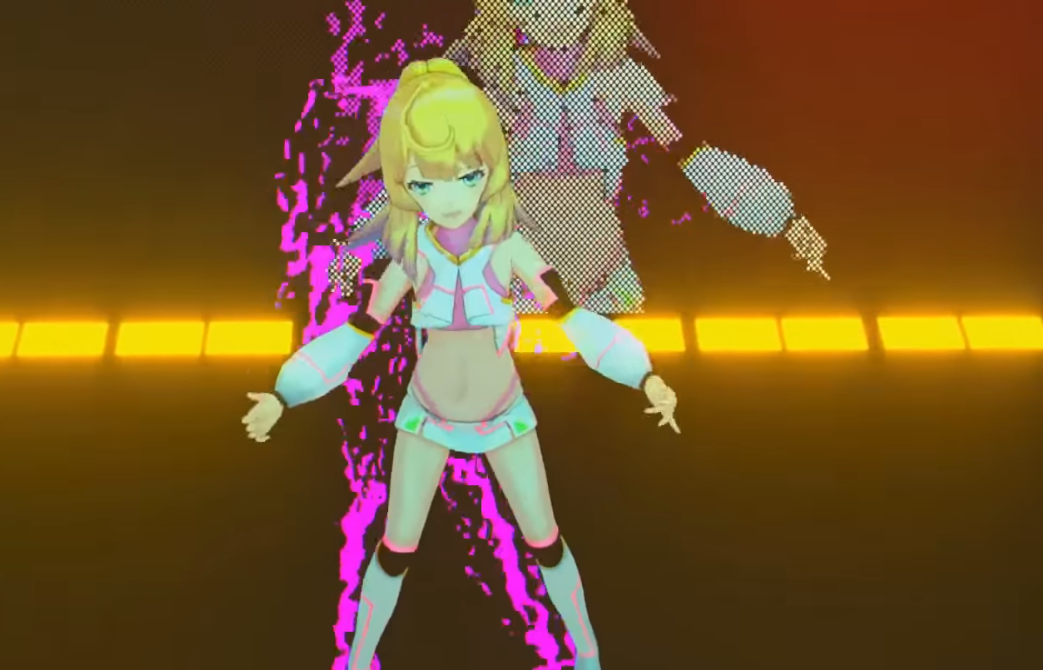
clusterの公式キャラクターである「くらすたーちゃん」の初単独ライブイベントにおいて、一部演出に使用されているシェーダーの制作をしました。
シェーダーとしては、動画の黒くなっている部分を透明化してアウトプットするといったものです。
実際のイベントでは、動くギターの画像や動く文字の部分等に使用されました。
(画像はYoutubeの動画内のものを使用しています)